Procenat svih upotreba weba koji su sa smart telefona i ostalih mobilnih uređaja neprestano raste, neće proći puno vremena kada ćemo moći napisati da su mobilni uređaji izbili na prvo mesto ispred dekstop i laptop računara kada je u pitanju web saobraćaj. Što znači da je velika šteta ignorisati mobilne korisnike kada kreirate web sajt.
Jedna od najvažnijih stvari koje možete uraditi da vaš sajt bude mobilno optimizovan (mobile-friendly) jeste da ga testirate na što većem broju smartphone i tablet platformi. Srećom, emulatori to značajno olakšavaju.
Emulatori mobilnih telefona omogućavaju vam da proverite da li je sajt responsive i funkcionalan na velikom broju različitih mobilnih platformi, kao što su IPhone, Android, BlackBerry, iako zapravo nemate taj uređaj u rukama. Mobilni emulatori pomažu da detektujete probleme kod prikaza web stranica i omogućavaju da napravite neophodne izmene kako bi bile vizuelno ispravne, funcionalne i atraktivne na mobilnim uređajima.
Uvek vršite testove sa što više realnih uređaja. To ne znači da treba da kupite veći broj telefona i tableta. Emulatori koje ćemo predstaviti u ovom tekstu su definitivno korisni ali ne rade sa stoprocentnom tačnošću. Iskoriste prednost testiranja koje nude emulatori i zatim potvrdite ispravnost sa nekoliko referentnih modela smart telefona i tableta.
Ukoliko pored ove liste znate za joše neke kvalitetne emulatore bilo bi nam drago da komentare iskoristite da bismo imali što sveobuhvatniju listu emulatora mobilnih uređaja.
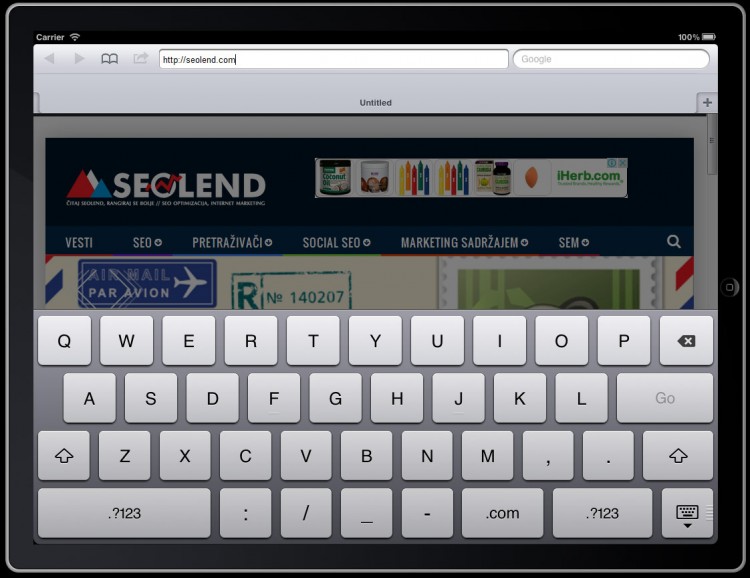
iPad Peek
Da biste bili sigurni da je vaš web sajt kompatibilan sa iPad tabletom i većinom drugih poznatih tableta na tržištu, probajte iPad Peek emulator.
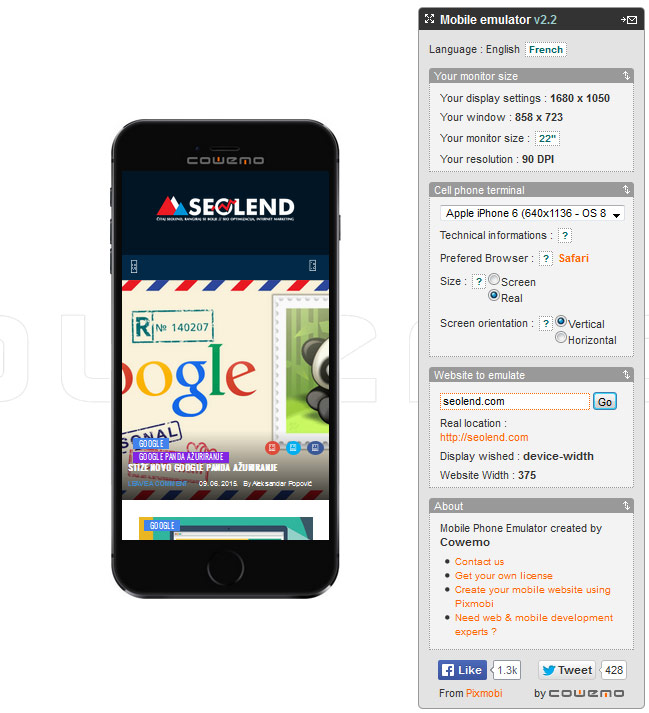
Mobile Phone Emulator
Mobile Phone Emulator spada u red najpopularnijih emulatora. Najveća prednost ovoga alata je podrška za veliki broj mobilnih platformi, uključujići i Samsung, IPhone, Blackberry i drugi
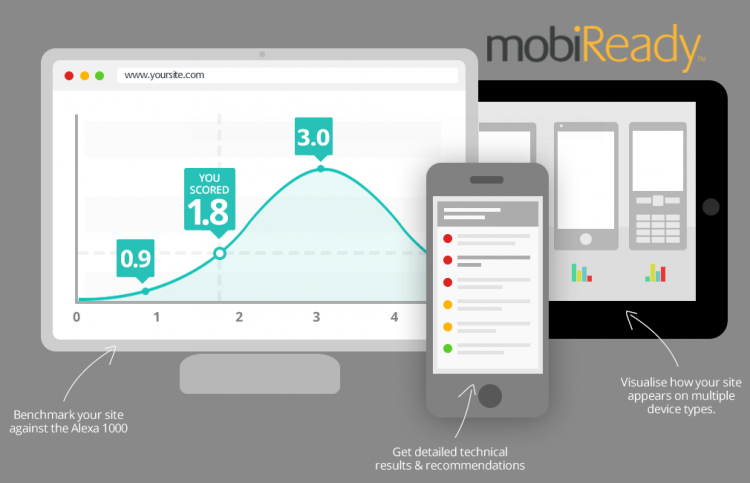
MobiReady
Slično sajtu Gomez, MobiReady takođe proverava veliki broj parametara, kao što su dotMobi i W3C mobilna usklađenost, nudi i prilično detaljan izveštaj o propustima i greškama. Poseduje sveobuhvatan sistem za proveru koda.
Responsivepx
Responsivepx pomaže kod provere dizajna da li je responsive. Možete proveriti prikazivanje i funkcionalnost web sajta na različitim uređajima veličinama ekrana.
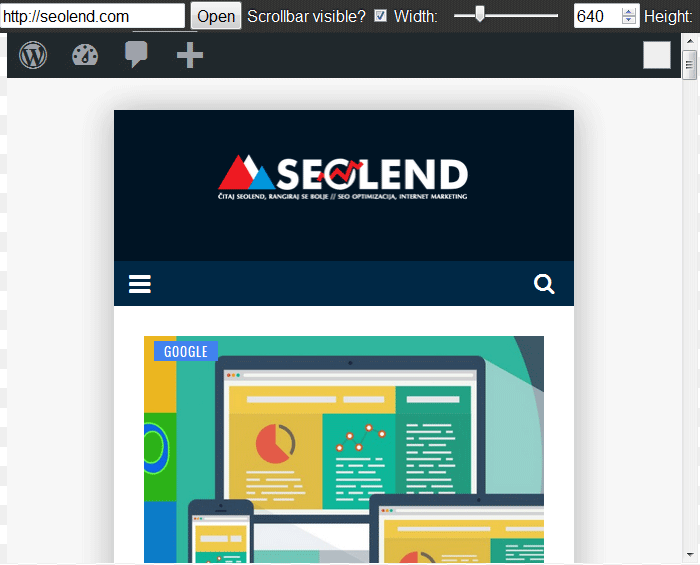
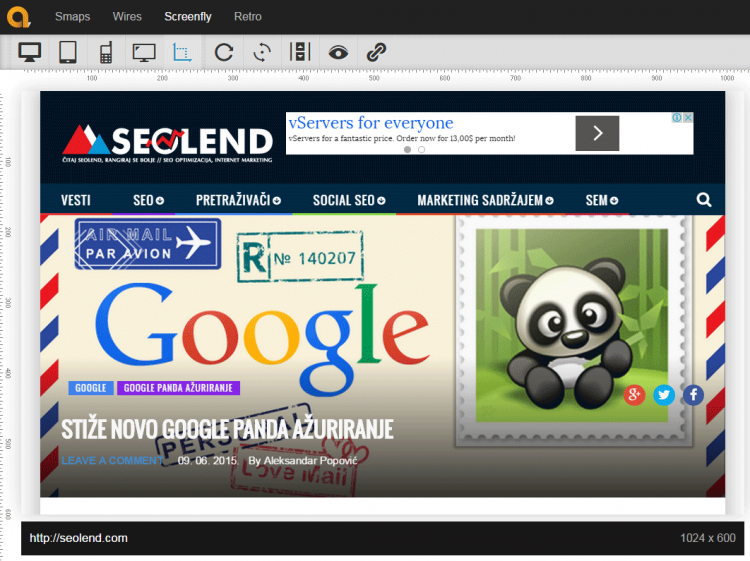
Screenfly
Screenfly je jedan od emulatora koje morate imati u listi omiljenih pošto ima podršku za mnogo platformi. Možete ga prilagoditi na način na koji želite testirati vaše web stranice u različitim kategorijama.
Evo je lista uređaja koje možete emulirati u vašem web browseru. Lista je napravljena prema kategorijama: Desktop, Tabler, Mobile i Televizija.
Desktop : 10”, 12”, 13”, 15” NetBooks i 19”, 20”, 22”,23”,24” Desktop veličine
| Tableti | Mobilni |
| ViewSonic View Pad Velocity Cruz Samsung Galaxy Apple iPad 1 and 2 Motorola Xoom |
Motorola RAZR V3m Motorola RAZR V8 BlackBerry 8300 Apple iPhone 3 LG Optimus S Google Nexus S Asus Galaxy 7 Apple iPhone 4 |
Televizija :
480p Televizija
720p Televizija
1080p Televizija
Svi predstavljeni mobilni emulatori pružaju besplatne povratne informacije koje će vam omogućiti da vrlo jednostavno testirate vaše web sajtove. Budućnost weba je u mobilnosti i ne smeju se zanemariti mobilne platforme kada pravite ili redizajnirate web sajt ako želite da stranice sajta budu vidljive kompletnom auditorijumu koji mu inače mogu pristupiti.
Koje korake preduzimate kada testirate sajtove za upotrebu na mobilnim uređajima ? Da li smo propustili vaš omiljeni emulator? Biće nam zadovoljstvo da listu dopunite u komentarima







Leave a Reply